So verbessern Sie die Barrierefreiheit Ihrer WordPress-Site
Warum ist Barrierefreiheit für meine WordPress-Site wichtig?
Im Webdesign bezieht sich Barrierefreiheit auf Techniken, mit denen eine Website für Menschen mit Behinderungen einfacher nutzbar gemacht werden soll. Einige Besucher nutzen unterstützende Technologien zum Navigieren im Internet, etwa Bildschirmleseprogramme für Menschen mit Sehbehinderungen und Tastaturnavigation für Menschen, die keine Maus benutzen können.
Es gibt einige gängige Best Practices , die von Experten empfohlen werden, um Websites barrierefreier zu machen. Sie tragen dazu bei, Websites für alle, unabhängig von ihren Fähigkeiten, integrativer und benutzerfreundlicher zu gestalten.
Durch die Priorisierung der Barrierefreiheit können mehr Menschen auf Ihrer WordPress-Website navigieren und Ihre Inhalte erkunden. Wenn Sie einen Online-Shop betreiben , erhöhen Sie auch Ihre Chancen, Nutzer in Kunden umzuwandeln.
Barrierefreiheit ist auch für die Suchmaschinenoptimierung (SEO) wichtig . Google legt Wert auf Websites mit guter Benutzerfreundlichkeit. Sie können Ihre Website nicht nur reaktionsfähiger für Mobilgeräte machen, sondern auch der Inklusivität in Ihrem Webdesign Priorität einräumen, um das Ranking zu verbessern.
Wenn Sie außerdem Inhaber einer Unternehmenswebsite sind und das Frontend Ihrer Website nicht zugänglich ist, können rechtliche Konsequenzen auf Sie zukommen.
Der Americans with Disabilities Act (ADA) besagt, dass Verbraucher eine Beschwerde einreichen können, wenn eine Website nicht den Barrierefreiheitsrichtlinien entspricht. Darüber hinaus könnte Ihr Ruf ruiniert werden, was zu finanziellen Verlusten führen könnte.
Wie macht WordPress meine Website zugänglicher?
WordPress verfügt über mehrere integrierte Funktionen, die Benutzern dabei helfen, ihre WordPress-Websites barrierefrei zu gestalten. Beispielsweise können Sie Bildern standardmäßig alternativen Text (Alt-Text) und Titelattribute hinzufügen, damit Screenreader sie Benutzern mit Sehbehinderungen laut vorlesen können.
WordPress hat es außerdem zur Pflicht gemacht, dass sämtlicher neuer und aktualisierter Code in WordPress seinen Barrierefreiheits-Codierungsstandards entspricht . Damit soll sichergestellt werden, dass WordPress-Entwickler bei der Erstellung von Themes und Plugins die Best Practices für Barrierefreiheit einhalten.
Darüber hinaus enthält WordPress Funktionen, die es Benutzern mit Behinderungen erleichtern, ihre eigenen Websites zu erstellen, beispielsweise den Barrierefreiheitsmodus zum Hinzufügen von Widgets .
Für weitere Informationen empfehlen wir, mit dem Tag „Barrierefreiheit“ auf der Seite „WordPress Core erstellen“ auf dem Laufenden zu bleiben .
Vor diesem Hintergrund ist WordPress nicht sofort barrierefrei. Als Websitebesitzer ist es wichtig, zusätzliche Schritte zu unternehmen, damit Ihre Website den Barrierefreiheitsstandards entspricht.
Wir haben diesen Leitfaden in ein paar einfache Tipps unterteilt, um die Barrierefreiheit Ihrer WordPress-Website zu verbessern. Mit diesen Quicklinks können Sie zu einem bestimmten Abschnitt navigieren:
- Machen Sie sich mit den Web Content Accessibility Guidelines (WCAG) vertraut
- Verwenden Sie ein barrierefreies WordPress-Theme
- Installieren Sie ein WordPress-Plugin für Barrierefreiheit
- Überprüfen Sie den Farbkontrast Ihrer Website
- Fügen Sie Bildern alternative Text- und Titelattribute hinzu
- Fügen Sie Beschriftungen zu allen Formularfeldern hinzu
- Verwenden Sie in Ihren Inhalten die richtigen Überschriften-Tags
- Verwenden Sie beschreibenden Ankertext
- Fügen Sie Untertitel oder Transkripte zu Video- und Audioinhalten hinzu
- Führen Sie Tests zur Benutzerfreundlichkeit und Barrierefreiheit durch
- Expertenhandbücher zur Barrierefreiheit von WordPress
1. Machen Sie sich mit den Web Content Accessibility Guidelines (WCAG) vertraut
Als Erstes empfehlen wir die Lektüre der Web Content Accessibility Guidelines (WCAG). Dies sind die von der W3C Web Accessibility Initiative (WAI) festgelegten Standards, damit Benutzer ihre Websites barrierefreier gestalten können.
Für den Anfang können Sie sich die WCAG 2.1- und WCAG 2.2 -Updates ansehen . Wenn Ihnen beide Dokumente zu lang zum Lesen erscheinen, können Sie stattdessen diese Kurzreferenz als Lesezeichen speichern .
2. Verwenden Sie ein barrierefreies WordPress-Theme
Barrierefreie Themes erfüllen die vom WordPress-Theme-Review-Team festgelegten Mindeststandards für Barrierefreiheit.
Die Verwendung eines barrierefreien WordPress-Themes bedeutet nicht, dass Ihre Website automatisch alle Barrierefreiheitsanforderungen erfüllt, da Sie noch einige Anpassungen selbst vornehmen müssen. Es kann Ihnen jedoch einen Anstoß geben, Ihre Website barrierefreier zu gestalten.
Zumindest verfügt ein barrierefreies Theme über Folgendes:
- Menüs, die nur mit der Tastatur navigiert werden können.
- Guter Farbkontrast, der den Inhalt für Benutzer mit Sehbehinderungen lesbar macht.
- Semantisch korrektes HTML , das unterstützenden Technologien hilft, den Inhalt und die Struktur einer Webseite zu verstehen.
Wenn Sie noch einen Schritt weiter gehen möchten, sollten Sie auch prüfen, ob das Theme ARIA-Attribute enthält. Diese Attribute sind wie zusätzliche Informationen, die den HTML-Code Ihres Themes ergänzen, um die Navigation auf einer Website für unterstützende Technologien noch einfacher zu machen.
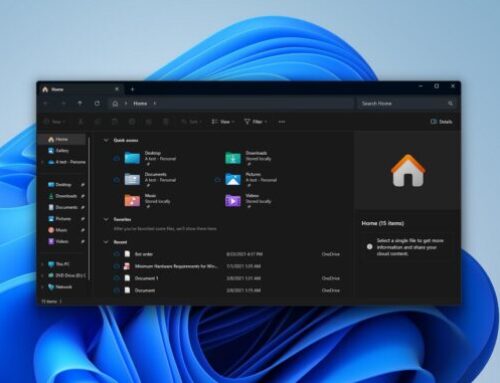
Der einfachste Weg, nach einem barrierefreien Theme zu suchen, besteht darin, in Ihrem WordPress-Dashboard zu „Darstellung“ » „Themes“ zu gehen . Klicken Sie dann auf „Neues Design hinzufügen“.

Wählen Sie hier „Funktionsfilter“ und dann „Barrierefreiheit bereit“.
Fügen Sie gerne weitere Filter hinzu, um das Thema zu finden, das genau Ihren Anforderungen entspricht.

Scrollen Sie nun nach unten und klicken Sie auf „Filter anwenden“.
Anschließend werden auf dem Bildschirm einige barrierefreie Themen angezeigt.

Weitere Theme-Empfehlungen finden Sie in unserer Expertenauswahl der besten WordPress-Themes .
3. Installieren Sie ein WordPress-Plugin für Barrierefreiheit
Ein WordPress-Plugin für Barrierefreiheit fügt Besuchern mit Behinderungen hilfreiche Funktionen zum Navigieren auf Ihrer Website hinzu.
Ein WordPress-Barrierefreiheits-Plugin, das wir empfehlen, ist WP Accessibility . Zu den Funktionen dieses Plugins gehören unter anderem:
- Hinzufügen einer Symbolleiste für Barrierefreiheit
- Erkennen, ob Ihr Theme barrierefrei ist
- Verfolgen Sie, wie die Barrierefreiheitsfunktionen auf Ihrer Website genutzt werden, damit Sie diese beurteilen können
Zuerst müssen Sie das Plugin auf WordPress installieren und aktivieren.
Nach der Aktivierung müssen Sie zu Einstellungen » WP Accessibility gehen, um das Plugin zu konfigurieren.

Werfen wir einen Blick auf die einzelnen Abschnitte der Einstellungsseite.
Skip-Links hinzufügen
Im ersten Abschnitt der Plugin-Einstellungen können Sie Skip-Links auf Ihrer Website verwenden. Diese Einstellung ist standardmäßig aktiviert. Mit einem Sprunglink können Benutzer direkt zum Inhaltsbereich eines Beitrags oder einer Seite springen.
Dies ist eine äußerst nützliche Funktion für Benutzer von Bildschirmleseprogrammen. Ohne einen Link zum Überspringen müssen sie sich alles anhören, was auf Ihrer Website angezeigt wird, einschließlich Ihrer Navigationsmenüs , bevor sie zum Inhaltsteil gelangen.
Wenn Ihr Theme bereits Skip-Links verwendet, wird eine Benachrichtigung angezeigt, die dies bestätigt.

Symbolleiste für Barrierefreiheit
Das WP Accessibility-Plugin verfügt über eine Symbolleiste für Barrierefreiheit.
Wenn Sie es aktivieren, fügt das Plugin Ihrer Website eine Symbolleiste hinzu, in der Benutzer die Größe von Schriftarten ändern oder Ihre Website im kontrastreichen Farbmodus anzeigen können.
Dadurch können Ihre Benutzer die Optionen auswählen, die sie benötigen, um die Seite leichter lesbar zu machen.

Um die Symbolleiste zu aktivieren, aktivieren Sie einfach die Kontrollkästchen „Schriftgröße“ und „Kontrast“.
Es gibt auch Einstellungen, mit denen Sie die Schriftgröße und -platzierung der Symbolleiste steuern können.

Wenn Sie Änderungen an diesen Einstellungen vornehmen, klicken Sie unbedingt auf die Schaltfläche „Symbolleisteneinstellungen aktualisieren“, um Ihre Einstellungen zu speichern.
So sieht die Symbolleiste auf unserer Testwebsite aus.

Korrekturen zur Barrierefreiheit
WP Accessibility bietet außerdem mehrere Korrekturen zur Barrierefreiheit, die potenzielle Probleme auf Ihrer Website lösen können. Sie können jede Option durchgehen und sehen, ob Sie sie benötigen.
Einige empfohlene Einstellungen werden standardmäßig überprüft. Diese Optionen verhindern, dass Links in neuen Fenstern geöffnet werden, zeigen einen Fehler an, wenn Sie eine leere Sucheingabe senden, und entfernen das tabindexHTML-Attribut, wenn es nicht benötigt wird, um die Tastaturnavigation zu vereinfachen.

Wenn Sie ein barrierefreies Design verwenden, das einige dieser Funktionen bereits aktiviert hat, wird oben im Abschnitt eine Meldung angezeigt, die dies bestätigt.
Vergessen Sie nicht, auf die Schaltfläche „Verschiedene Einstellungen aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Barrierefreiheitsfunktionen
Das Plugin bietet außerdem einige Optionen, mit denen Sie Ihre Inhalte leichter zugänglich machen können.
Die erste Gruppe von Einstellungen erleichtert Benutzern, die Bildschirmleseprogramme verwenden, die Handhabung von Bildern.
Es gibt auch Optionen zum Anzeigen von Zusammenfassungen oben in Ihren Beiträgen und Seiten. Auf diese Weise können Benutzer mit Bildschirmleseprogrammen eine Zusammenfassung des Inhalts hören, bevor sie sich entscheiden, den gesamten Artikel anzuhören.

Wenn Sie eine dieser Optionen ändern, denken Sie bitte daran, auf die Schaltfläche „Eingabehilfen aktualisieren“ zu klicken.
Test- und Verwaltungserfahrung
Als nächstes finden Sie einige Einstellungen, mit denen Sie die Zugänglichkeit Ihres WordPress-Administrationsbereichs verbessern und beim Testen helfen können.
Dieser Abschnitt ist eher technischer Natur. Lesen Sie daher unbedingt die Dokumentation des Plugins, bevor Sie die Kontrollkästchen aktivieren.

Stellen Sie sicher, dass Sie auf die Schaltfläche „Eingabehilfen aktualisieren“ klicken, um Ihre Änderungen zu speichern.
Titelattribute entfernen
In diesem Abschnitt können Sie das Titelattribut aus Tag-Clouds entfernen.
Das Titelattribut wird von einigen Barrierefreiheitsexperten als nutzlos angesehen. Die meisten Screenreader ignorieren normalerweise das Titelattribut und lesen stattdessen den Ankertext.

Diese Einstellung ist standardmäßig aktiviert. Wenn Sie sie jedoch ändern, klicken Sie unbedingt auf die Schaltfläche „Einstellungen für Titelattribute aktualisieren“.
4. Überprüfen Sie den Farbkontrast Ihrer Website
Unter Farbkontrast versteht man den Unterschied zwischen Textfarbe und Hintergrundfarbe . Dies ist ein sehr wichtiger Teil der Barrierefreiheit einer Website, da es sich darauf auswirken kann, wie gut der Inhalt Ihrer Website für Menschen mit Sehbehinderung und Farbenblindheit lesbar ist.
Um die Standards für die Barrierefreiheit im Internet zu erfüllen, sollte normaler Text einen hohen Kontrast von mindestens 4,5 zu 1 haben. Das bedeutet, dass der Text 4,5-mal heller sein muss als der Hintergrund.
Bei größerem Text ist die Anforderung mit 3 zu 1 etwas geringer. Dies bedeutet, dass ein etwas geringerer Kontrast akzeptabel ist. Die gleiche Regel gilt für Grafiken und Benutzeroberflächenelemente, wie z. B. Formulareingaberänder.
Das WP Accessibility-Plugin verfügt über einen integrierten Farbkontrastprüfer, den Sie verwenden können.
Scrollen Sie in den Plugin-Einstellungen einfach nach unten zum Abschnitt „Farbkontrasttester“ und wählen Sie eine Vordergrundfarbe (die Farbe, die Sie für Ihren Text verwenden) und die Hintergrundfarbe aus.
Klicken Sie dann auf „Farbkontrast prüfen“.

Das Plugin teilt Ihnen dann mit, ob die Farben den Kontrasttest bestehen oder nicht.
So sieht das Ergebnis aus:

Alternativ können Sie den kostenlosen WebAIM Contrast Checker verwenden . Wie beim vorherigen Tool müssen Sie nur eine Vordergrundfarbe und eine Hintergrundfarbe auswählen.
Dieses Tool testet nicht nur Ihren Farbkontrast, sondern zeigt Ihnen auch, wie die Farben bei normalem und großem Text sowie bei grafischen Objekten und Komponenten der Benutzeroberfläche aussehen können.

Weitere Informationen finden Sie in unserem Leitfaden zur Auswahl des perfekten Farbschemas für Ihre WordPress-Website .
5. Fügen Sie alternativen Text zu Bildern hinzu
Alternativtext ist nicht nur für Suchmaschinen nützlich, sondern auch für Screenreader, um Bilder für Personen mit Sehbehinderungen zu beschreiben.

Zuvor haben wir erwähnt, dass WordPress über eine integrierte Funktion zum Hinzufügen von Alternativtext verfügt. Der Vorgang ist ziemlich einfach und Sie können alles über die Einrichtung in den folgenden Anleitungen lesen:
- Einsteigerleitfaden zur Bilder-SEO – Bilder für Suchmaschinen optimieren
- Bild-Alt-Text vs. Bildtitel in WordPress – Was ist der Unterschied?
Expertentipp: Wenn Sie automatisch ein einheitliches Alternativtextformat für alle Ihre Bilder festlegen möchten, können Sie das Bild-SEO-Tool von All in One SEO verwenden.
6. Fügen Sie Beschriftungen zu allen Formularfeldern hinzu
Wenn Sie Formulare auf Ihrer Website haben , sollten Sie sicherstellen, dass Sie für jedes Formularelement die entsprechenden Beschriftungen verwenden. Dazu gehören Formularfelder, Schaltflächen, Menüs usw.

Die WCAG empfiehlt das Hinzufügen von Beschriftungen zu allen Formularelementen, um es Hilfstools zu erleichtern, Informationen zu jedem einzelnen Element zu identifizieren und an Benutzer weiterzuleiten.
Darüber hinaus ist das Hinzufügen klarer und beschreibender Beschriftungen eine gute Webdesign-Praxis. Dadurch, dass Benutzer besser verstehen, wozu jedes Formularfeld dient, ist die Wahrscheinlichkeit geringer, dass Benutzerfehler auftreten, und mehr Personen können ihre Formulare einreichen.
Wenn Sie nicht sicher sind, wie Sie tolle Formulare erstellen, empfehlen wir Ihnen, sich WPForms anzusehen . Es ist der beste WordPress-Formularersteller, der es ganz einfach macht, Formulare genau an Ihre Bedürfnisse anzupassen und sie auch hinsichtlich der Barrierefreiheit zu verbessern.

Weitere Informationen zu WPForms finden Sie in unserem WPForms-Testbericht . Sehen Sie sich auch diese Anleitungen zum Erstellen von Formularen in WordPress an:
- So erstellen Sie ein Kontaktformular in WordPress (Schritt für Schritt)
- So erstellen Sie ein Buchungsformular in WordPress
- So erstellen Sie ein benutzerdefiniertes Benutzerregistrierungsformular in WordPress
7. Verwenden Sie in Ihren Inhalten die richtigen Überschriften-Tags
Überschriften-Tags sind HTML-Tags, die die Titel oder Untertitel einer Webseite markieren können. Auf diese Weise sind Ihre Inhalte viel besser organisiert und leichter zu verfolgen.
Diese Tags helfen auch Tools wie Bildschirmleseprogrammen dabei, eine navigierbare Übersicht für Benutzer mit Sehbehinderungen zu erstellen. Dadurch können sie zwischen den Abschnitten wechseln und die Gesamtstruktur Ihres Inhalts verstehen.
Wenn Sie nicht sicher sind, wie Sie Überschriften-Tags nutzen können, können Sie unsere Anleitung zur richtigen Verwendung von Überschriften-Tags in WordPress lesen .
8. Verwenden Sie beschreibenden Ankertext
Anker- oder Linktext sind im Grunde die anklickbaren Wörter oder Phrasen in einem Link. Normalerweise können Sie erkennen, welcher Text verlinkt ist, weil er eine andere Farbe hat.
Blogger verwenden häufig den Linktext „hier klicken“ oder „mehr lesen“, um Besucher auf eine Seite zu leiten.
Dies ist keine gute Vorgehensweise für die Barrierefreiheit, da es keine Informationen darüber gibt, wohin der Link führt. Dies macht es für Menschen, die unterstützende Technologien nutzen, schwierig, den Zweck des Links zu verstehen.
Deshalb ist es am besten, stattdessen einen beschreibenden Ankertext zu verwenden. Das bedeutet, dass Sie Wörter verwenden, die beschreiben, worum es im Inhalt geht, wenn Sie auf den Link klicken.
Nehmen wir zum Beispiel an, Sie möchten einen Link zu einem Artikel über das beste WordPress-Hosting in diesem Satz hinzufügen: „Folgen Sie dieser Anleitung, um mehr über die besten WordPress-Hosting-Dienste auf dem Markt zu erfahren.“
Anstatt den Link zu „Folgen Sie dieser Anleitung“ oder an einer anderen Stelle in diesem Satz einzufügen, sollten Sie ihn in „ Beste WordPress-Hosting-Dienste “ einfügen. Auf diese Weise erhält der Nutzer einen Überblick darüber, was er in den verlinkten Inhalten findet
Weitere Informationen zu Links und Ankertexten finden Sie in unserem Einsteigerleitfaden zum Thema Verlinkung in WordPress .
9. Fügen Sie Untertitel oder Transkripte zu Video- und Audioinhalten hinzu
Eines der größten Probleme für Benutzer mit Hörbehinderungen ist die Unfähigkeit, gesprochene Inhalte in Videos und Audio zu verstehen. Aus diesem Grund fügen viele Ersteller von Videoinhalten und Podcaster Untertitel oder Transkripte hinzu.
Bei WPBeginner raten wir Ihnen dringend davon ab, Videos auf Ihre eigene Website hochzuladen, da diese Ihre Website verlangsamen können. Nutzen Sie stattdessen am besten Dienste wie YouTube oder Vimeo , die beide über integrierte Tools zum Hinzufügen von Untertiteln verfügen.
Was Audioinhalte betrifft, sollten Sie die Nutzung eines Transkriptionsdienstes in Betracht ziehen, um Sprache einfach in Text umzuwandeln. Auf diese Weise müssen Sie nicht manuell eine schriftliche Version Ihres Audioinhalts erstellen.
Weitere Informationen finden Sie in unserer Liste der besten Transkriptionsdienste .
10. Führen Sie Tests zur Benutzerfreundlichkeit und Barrierefreiheit durch
Wenn Sie alle Tipps aus diesem Leitfaden umgesetzt haben, besteht der letzte Schritt darin, die Benutzerfreundlichkeit und Barrierefreiheit Ihrer WordPress-Website zu testen.
Diese Tests können Ihnen helfen, verbleibende Probleme zu identifizieren und Ihre Website benutzerfreundlich und für jedermann zugänglich zu machen.
WebAIM verfügt über ein Web Accessibility Evaluation Tool (WAVE) , das Sie kostenlos nutzen können.
Geben Sie einfach den Domainnamen Ihrer Website ein und das Tool erkennt für Sie alle Probleme im Zusammenhang mit der Barrierefreiheit.

Sie können auch einen Barrierefreiheitsscanner verwenden. Wir empfehlen Ihnen , den Accessibility Checker von Equalize Digital auszuprobieren . Im Lieferumfang ist außerdem eine kostenlose Plugin-Version enthalten, mit der Sie eine unbegrenzte Anzahl von Beiträgen und Seiten auf Ihrer Website scannen können.
Nach der Installation des Plugins können Sie einfach zum Blockeditor Ihrer Seite oder Ihres Beitrags gehen. Wenn Sie nach unten zum Abschnitt „Meta-Box“ scrollen, finden Sie einen Barrierefreiheitsprüfer, der Ihre Barrierefreiheitsprobleme identifiziert.

Eine weitere Möglichkeit besteht darin, ein UX-Audit durchzuführen, was im Grunde bedeutet, dass Sie Ihre Website daraufhin überprüfen, ob sie eine gute Benutzererfahrung bietet. Weitere Informationen finden Sie in unserem UX-Audit-Leitfaden .
Zu guter Letzt empfehlen wir Ihnen, Ihr Benutzer-Feedback einzuholen. Während Tests zu Ergebnissen führen können, kann das Feedback von tatsächlichen Besuchern, die die Barrierefreiheitsfunktionen Ihrer Website nutzen, viel genauere Erkenntnisse liefern.
UserFeedback ist das beste Plugin für diesen Job. Sie können damit Umfragen erstellen, um die Meinungen und Gedanken Ihrer Benutzer zu sammeln. Es gibt auch Vorlagen für Feedback zum Website-Design, sodass Sie die Umfrage nicht von Grund auf neu erstellen müssen.

Weitere Informationen finden Sie in unserem Leitfaden zum Einholen von Feedback zum Website-Design in WordPress .
Expertenhandbücher zur Barrierefreiheit von WordPress
Nachdem Sie nun wissen, wie Sie die Barrierefreiheit auf Ihrer Website verbessern können, möchten Sie vielleicht einige andere Leitfäden zu Problemen mit der Barrierefreiheit von WordPress lesen:
- So fügen Sie WordPress-Widgets im Barrierefreiheitsmodus hinzu
- So wählen Sie ein perfektes Farbschema für Ihre WordPress-Site
- So fügen Sie in WordPress einen Font Resizer für Barrierefreiheit hinzu
- So fügen Sie Bildern in WordPress ganz einfach Titelattribute hinzu
- So markieren Sie Text in WordPress (Einsteigerhandbuch)
- Bild-Alt-Text vs. Bildtitel in WordPress – Was ist der Unterschied?
About the author : noclone.de Development
Programmierung seit fast 40 Jahren.